Local browser translation
Google AI capabilities are working to be embedded in your local browser soonish and if you look into the preview builds you can see the capabilities and switch them on for experimentation as follows
Translate on Device Locally
https://developer.chrome.com/docs/ai/translate-on-device
API Details
https://developer.chrome.com/docs/ai/translator-api
Steps
- Download a new version of chrome at least version 131 or higher
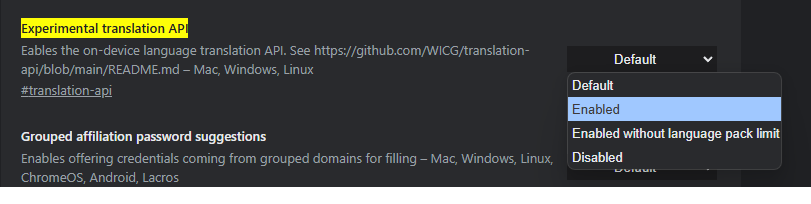
- Enable translate preview feature
chrome://flags/#translation-api

Create the local JavaScript code
async function translateElement(elementSelectorPath, options) {
try {
const isAvailable = 'translation' in self && 'createTranslator' in self.translation;
if (!isAvailable) {
return;
}
await translation.canTranslate(options);
const translator = await self.translation.createTranslator(options);
let element = document.querySelector(elementSelectorPath);
if (element == null) {
return;
}
element.innerText = await translator.translate(element.innerText);
} catch (err) {
console.log(err);
}
}
async function translate(options) {
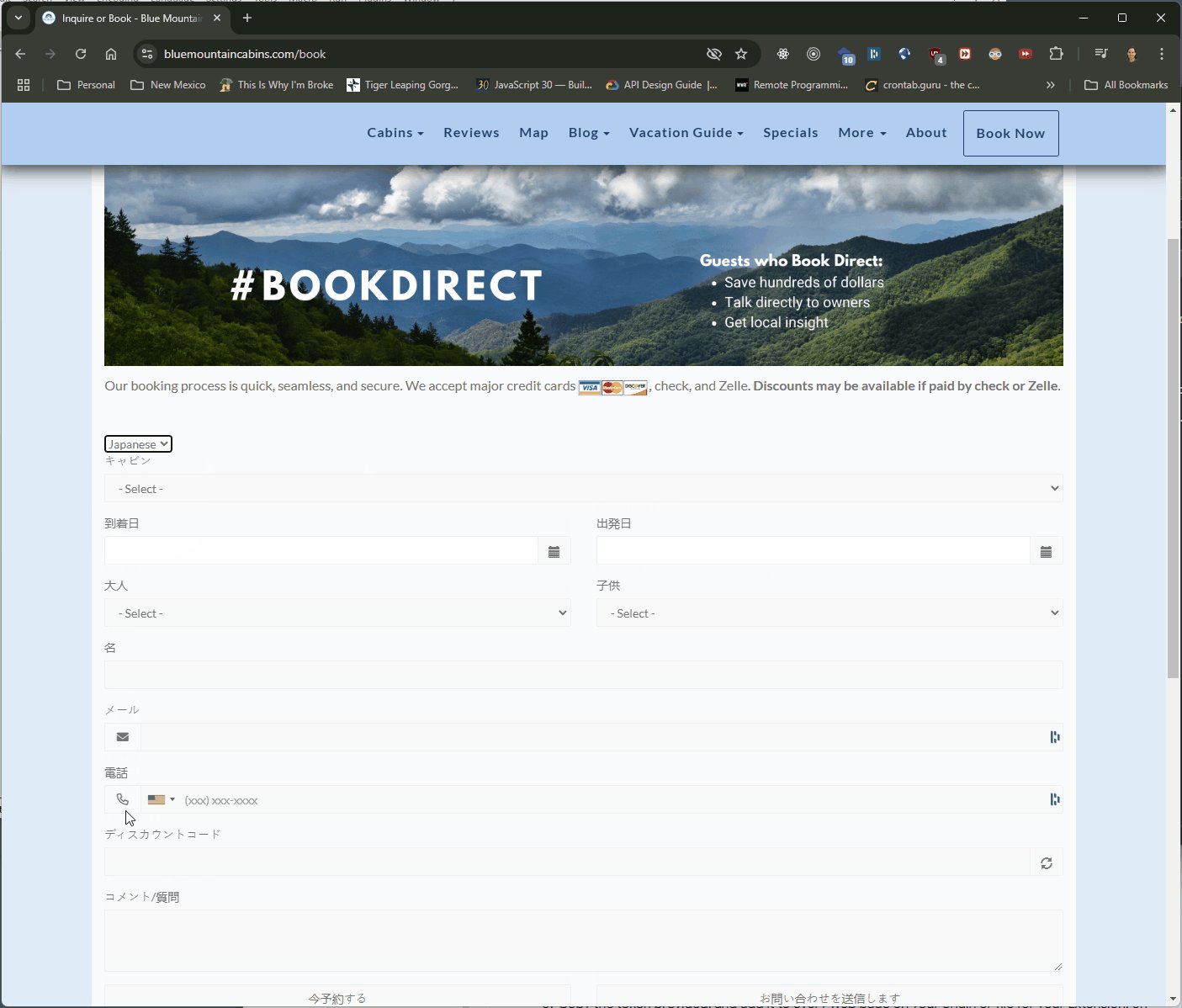
await translateElement("label[for='PropertyKeyx']", options);
await translateElement("label[for='ArrivalDate']", options);
await translateElement("label[for='DepartureDate']", options);
await translateElement("label[for='Adults']", options);
await translateElement("label[for='Children']", options);
await translateElement("label[for='Name']", options);
await translateElement("label[for='Email']", options);
await translateElement("label[for='Phone']", options);
await translateElement("label[for='DiscountCode']", options);
await translateElement("label[for='Comments']", options);
await translateElement("button[value='Book']", options);
await translateElement("button[value='Inquire']", options);
}
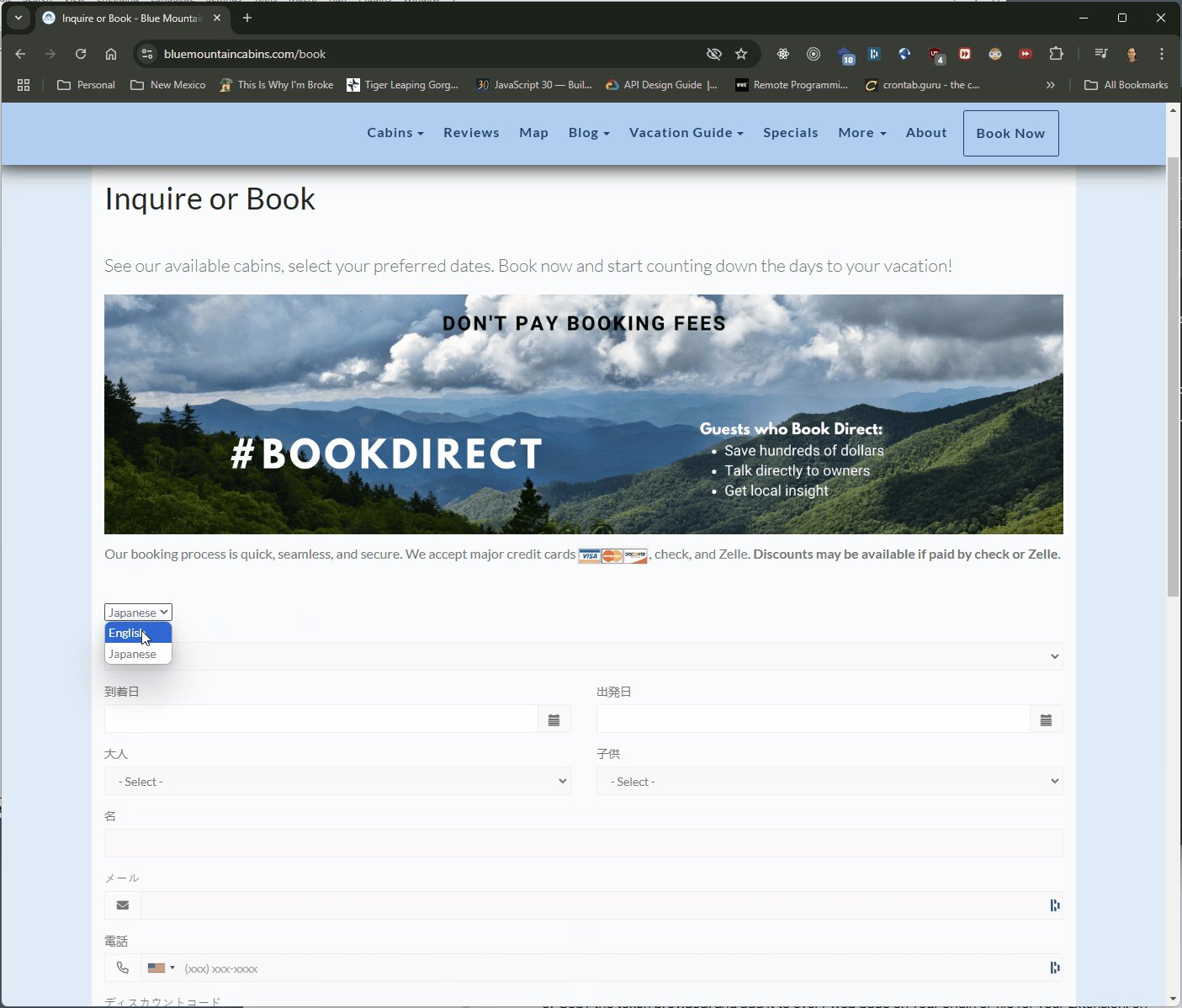
function createSelect() {
const options = document.createElement('select');
const english = document.createElement('option');
english.value = 'en';
english.text = "English";
options.appendChild(english);
const japanese = document.createElement('option');
japanese.value = 'ja';
japanese.text = "Japanese";
options.appendChild(japanese);
options.addEventListener("change", async(e) => {
if (e.target.value == 'ja') {
await translate({ sourceLanguage: 'en', targetLanguage: 'ja'});
return;
}
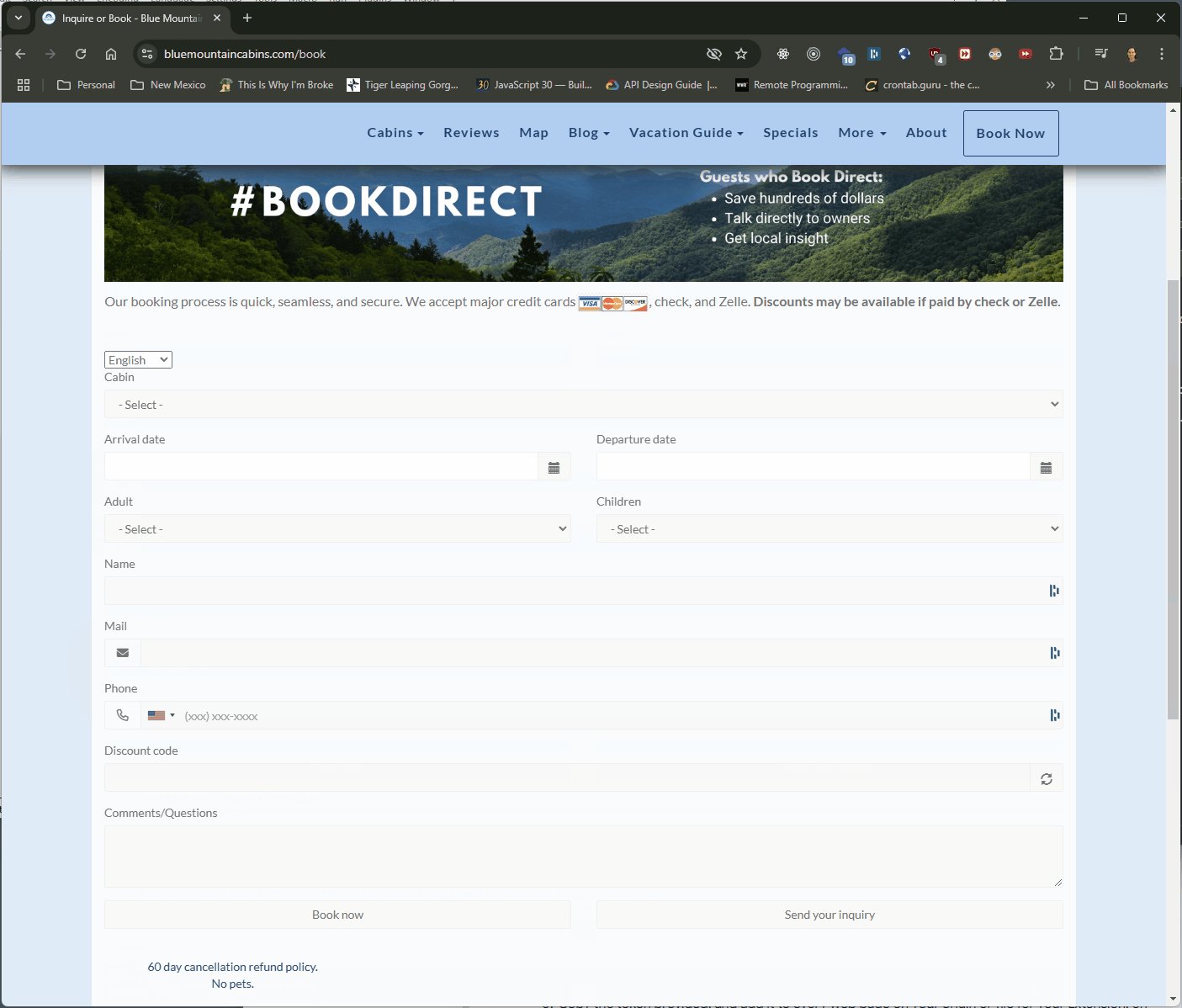
await translate({ sourceLanguage: 'ja', targetLanguage: 'en'});
});
document.body.prepend(options);
}Load the code into your frame or page
function loadTranslate() {
let scriptEle = document.createElement("script");
scriptEle.setAttribute("src", "https://hiphop.sfo3.cdn.digitaloceanspaces.com/translate.js");
scriptEle.setAttribute("type", "text/javascript");
scriptEle.setAttribute("async", true);
document.body.appendChild(scriptEle);
scriptEle.addEventListener("load", () => {
createSelect();
});
scriptEle.addEventListener("error", (ev) => {
console.log("Error on loading file", ev);
});
}
window.addEventListener('load', () => {
loadTranslate();
});Yields this the ability to translate from English <-> Japanese locally