Mobile hacks: CSS, JavaScript
Request is to center a div content within a widget (embedded html+javascript+css) into a large website.
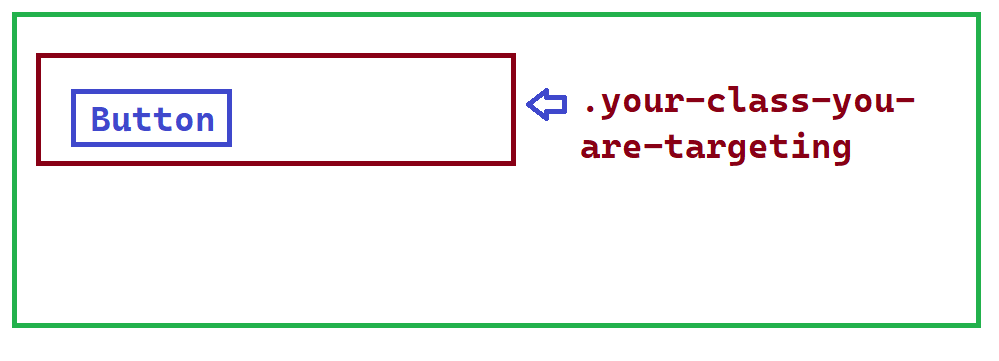
From this

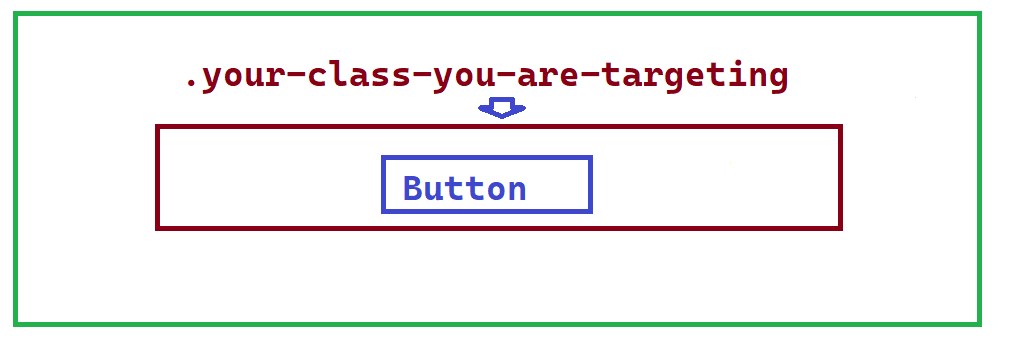
to this on mobile devices

JavaScript
The JavaScript injected code would need to be placed in a <script></script> block. Suggested the JavaScript injection as CSS can be tricky when multiple styles are compounded and order of application is important ( the cascading part) whereas JavaScript is direct and malleable to whatever you would like to achieve.
Resize Document Object Model element by JavaScript resize event listener
window.addEventListener('resize', (event) => {
let targetElement = $('.your-class-you-are-targeting').get().shift();
if (targetElement == null) {
console.log('unable to select');
return;
}
if (window.innerWidth < 768) {
targetElement.style.display = "flex";
targetElement.style.justifyContent = "center";
}
else {
targetElement.style = null;
}
});Cascading Style Sheet manipulation by width is easier if you are comfortable with it
@media screen and (max-width: 767px)
{
.your-class-you-are-targeting
{
display: flex;
justify-content: center;
}
}